您现在的位置是:首页 > 经验记录>日常笔记>系统学习——JavaScript 网站首页 日常笔记
系统学习——JavaScript
笔记目录
写在前面的:系统的学习JavaScript,以w3cschool提供的微课和文档为基准,记录自己之前不知道的知识点。学了一遍,今后就是项目中的应用和深入的学习了,笔记不断。各位仅供参考。
概述
组成
ECMAScript,描述了该语言的语法和基本对象。
文档对象模型(DOM),描述处理网页内容的方法和接口。
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
JavaScript可被放置在 HTML 页面的 和 部分中。
输出方式
document.write():将内容输出到HTML文档中。window.alert():弹出警告框。innerHTML:写入到HTML元素中。console.log():写入到浏览器的控制台。
基本概念
数据类型
基本类型:string,number,boolean,null,undefined,symbol(ES6新增)。
复杂类型:object。
JavaScript 中的变量是没有类型的,只有值才有。
弱类型:变量可以随时持有任何类型的值。
undefined类型只有一个值,即undefined。null类型也只有一个值, 即null。当值为
0,null,undefined,空字符串时 布尔值为false。 任何拥有值的字符串其布尔值为true。转义字符

在JavaScript中,
取模运算符不仅支持整数,还支持浮点数。
函数
参数规则
JavaScript 函数定义时参数没有指定数据类型。
JavaScript 函数对隐藏参数(arguments)没有进行检测。
JavaScript 函数对隐藏参数(arguments)的个数没有进行检测。
如果变量在函数内没有声明(没有使用 var 关键字),该变量为
全局变量。在 HTML 中, 全局变量是
window对象: 所有数据变量都属于 window 对象。
弹框
Alert
当弹出警报框时,用户必须单击“确定”继续。
警报功能采用
单个参数,即弹出框中显示的文本。要在警告框中显示换行可以使用
\n。Prompt
当弹出提示框时,输入输入值后,用户将不得不单击“确定”或“取消”继续。
如果用户单击确定,该框将返回
输入值。如果用户单击取消,该框将返回null。两个参数:前者文本框中显示的标签;后者输入框中的预设文字(可选)。
Confirm
当弹出确认框时,用户必须单击“确定”或“取消”继续。
如果用户单击确定,该框将返回
true。如果用户单击取消,该框将返回false。
对象
删除对象属性:
delete ourDog['tails'];。在JavaScript中,
this通常指向的是我们正在执行的函数本身,或者是指向该函数所属的对象(运行时)。将函数关联到对象属性时不需要写括号。
数组
push():在数组
尾部压入一个元素与给数组 a[a.length]赋值是一样的。pop(): 方法用来“抛出”一个数组
末尾的值。shift():方法用来“抛出”一个数组
起始的值。unshift():在数组
头部压入一个元素。concat(): 方法允许您连接数组并创建一个
全新的数组。slice(): 方法可从已有的数组中返回选定的元素。不会修改原数组。
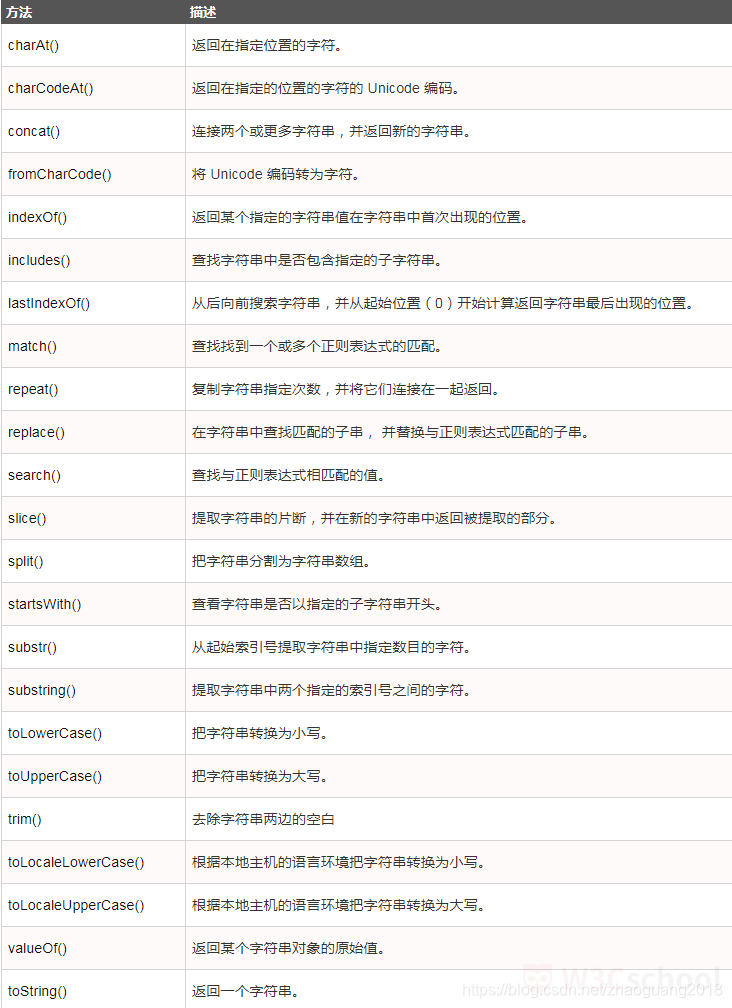
String对象
方法及描述

replace()
var str="Mr Blue has a blue house and a blue car and a blue hat";// 将字符串中首次出现的blue替换成redvar n=str.replace("blue", "red"); //Mr Blue has a red house and a blue car and a blue hat// 用正则匹配字符串中所有出现的blue并替换成redvar c=str.replace(/blue/g, "red"); //Mr red has a red house and a red car and a red hatsubstring()
如果 indexStart 等于 indexEnd,substring 返回一个空字符串。
如果省略 indexEnd,substring 提取字符一直到字符串末尾。
如果任一参数小于 0 或为 NaN,则被当作 0。
如果任一参数大于 stringName.length,则被当作 stringName.length。
如果 indexStart 大于 indexEnd,则 substring 的执行效果就像两个参数调换了一样。
var anyString = "w3cschool";// 输出 "w3c"document.write(anyString.substring(0,3)+"
");document.write(anyString.substring(3,0)+"
");document.write(anyString.substring(3,-3)+"
");document.write(anyString.substring(3,NaN)+"
");document.write(anyString.substring(-2,3)+"
");document.write(anyString.substring(NaN,3)+"
");// 输出 "cho"document.write(anyString.substring(4,7)+"
");document.write(anyString.substring(7,4)+"
");// 输出 ""document.write(anyString.substring(4,4)+"
");// 输出 "w3csch"document.write(anyString.substring(0,6)+"
");// 输出 "w3cschool"document.write(anyString.substring(0,9)+"
");document.write(anyString.substring(0,12));
Window对象
方法

MATH对象
方法

Math.floor()向下取整。
Math.random() 返回介于 0(包含) ~ 1(
不包含) 之间的一个随机数。返回 min(包含)~ max(包含)之间的数字:
function getRndInteger(min, max) { return Math.floor(Math.random() * (max - min + 1) ) + min;}Math.round() 返回一个数字四舍五入后最接近的整数。
Math.round()并不总是舍入到远离0的方向(尤其是在负数的小数部分恰好等于0.5的情况下)
x = Math.round(20.49); //20x = Math.round(20.5); //21x = Math.round(-20.5); //-20x = Math.round(-20.51); //-21
DATE对象
方法

DOM对象
选择元素
//通过 id 找元素document.getElementById(id) //通过 类 找元素document.getElementsByClassName(name) //通过 标签 找元素document.getElementsByTagName(name)
元素的方法
element.childNodes 返回一个元素的子节点的数组。
element.firstChild 返回元素的第一个子节点。
element.lastChild 返回元素的最后一个子节点。
element.hasChildNodes 如果元素有任何子节点,则返回 true,否则为 false 。
element.nextSibling 返回相同树级别的下一个节点。
element.previousSibling 返回在同一树级别的上一个节点。
element.parentNode 返回元素的父节点。
改变元素样式
可以使用元素的
style对象来访问所有样式属性。所有CSS属性都可以使用JavaScript进行设置和修改。
不能在属性名称中使用破折号( - ):这些替换为驼峰写法,其中复合词以大写字母开头 比如:
background-color属性应该被写为backgroundColor。添加删除节点
element.cloneNode() 克隆元素并返回结果节点。
document.createElement(element) 创建一个新的元素节点。
document.createTextNode(text) 创建一个新的文本节点。
element.appendChild(newNode) 将一个新的子节点添加到元素作为最后一个子节点。
element.insertBefore(node1, node2) 在节点2之前插入node1作为子节点。
要删除HTML元素,必须选择元素的父项并使用 removeChild(node) 方法。
另一种删除方式:使用 parentNode 属性来获取要删除的元素的父项:
var child = document.getElementById("p1");child.parentNode.removeChild(child);element.replaceChild(newNode,oldNode) 替换元素。
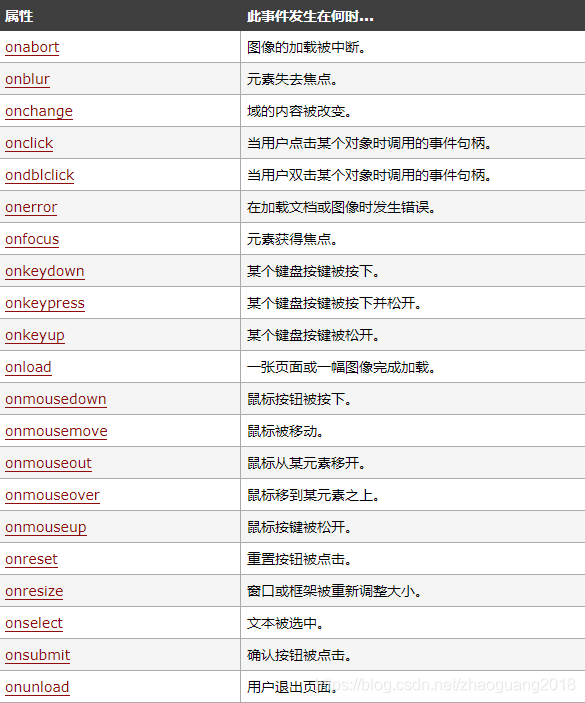
事件
常见HTML事件

onchange事件主要用于文本框。当文本框内的文本发生变化并且焦点从元素中丢失时,调用事件处理程序。事件监听
<button id="demo">开始</button><script>var btn = document.getElementById("demo"); btn.addEventListener("click", myFunction);function myFunction() { alert(Math.random()); btn.removeEventListener("click", myFunction);}</script>addEventListener() 方法将事件处理程序附加到元素,而不会覆盖现有的事件处理程序。可以向一个元素添加许多事件处理程序。
还可以将许多同一类型的事件处理程序添加到一个元素,即两个“点击”事件。
使用
removeEventListener()删除事件监听。